
Hoy os traigo un sencillo tutorial que algunas me pedísteis al subir a instagram una foto del nuevo menú del blog (podéis verlo en la sidebar) (el tutorial es más sencillo de hacer que de explicar xD)
El procedimiento es muy sencillo, ya que no requiere saber mucho html (además de que os dejaré el código para que copiéis y peguéis).
Lo primero que debemos hacer es crear (o buscar) las imágenes que queréis poner para vuestro menú. En mi caso las creé con Photoshop, usando de ancho 10px (pixeles) menos que el ancho de la sidebar, ya que ésta tiene unos márgenes internos. Podéis usar cualquier imagen que sea menor que el ancho de la sidebar.
Lo siguiente que hice fue subirlas a un servidor. En mi caso http://imageshack.us/ , pero podéis usar cualquiera que os venga bien, incluso el mismo picasa, que es dónde se suben vuestras fotos del blog.
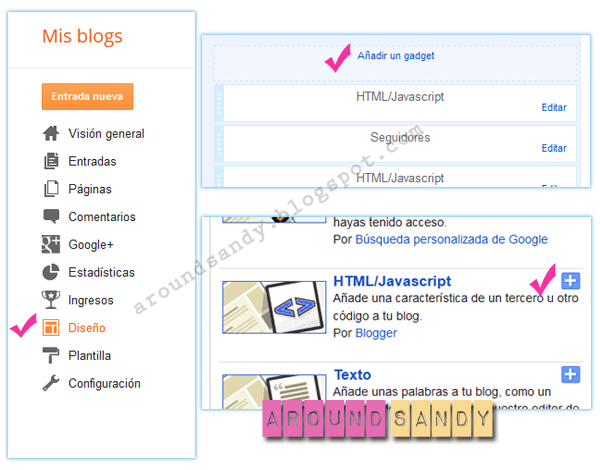
Una vez subidas las imágenes nos vamos a blogger, al apartado diseño y añadimos un gadget en la sidebar seleccionando el de HTML.

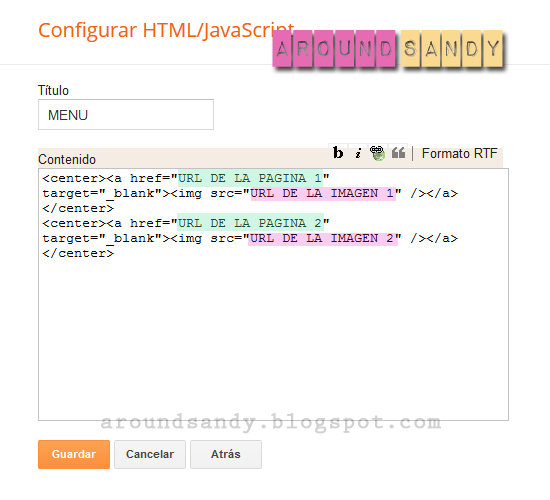
-CÓDIGO:
<center><a href="LINK DE LA PÁGINA" target="_blank"><img src="LINK DE LA IMAGEN" /></a></center>
Os explico un poco el código:
- El "Center" a principio y final es para que la imagen quede centrada en la sidebar. Si no la queréis centrar, podéis quitarlo tanto al principio como al final junto con los < > y la barra inclinada.
- Donde pone "link de la página" debéis de poner el link al que queréis que lleve la imagen, ya sea una página (pestaña) del blog, una página externa o una etiqueta. Debéis quitar ese texto, y SOLO ESE TEXTO, y poner la URL dentro de las comillas.
- En el caso de que queráis poner un e-mail en vez de una página, deberéis poner dentro de las comillas "mailto:email" , por ejemplo el mío sería "mailto:aroundsandy@gmail.com" en donde pone "Link de la página"
- Donde pone "link de la imagen" deberéis poner la dirección directa a la imagen que queréis que aparezca en el menú. Cuando digo directa quiero decir aquella en la que si la ponemos en la barra de direcciones, sólo nos muestra la imagen en su tamaño real (no minimizado, o algo parecido).

Y eso sería todo. De esta forma os aparecería la primera imagen de vuestro menú. Que queréis poner otra debajo?, copiáis el código, lo pegáis debajo del que ya tenéis y cambiáis los links, tanto de la imagen como de la página, y así sucesivamente.
Si tenéis alguna duda, dejádmela en los comentarios y si hace falta, hacemos otro tutorial de lo que sea (siempre que yo sepa jeje)
Espero haber ayudado a las que queríais hacerlo.
Nos vemos en la próxima entrada!
xx

Mil gracias por el tutorial, más o menos me imaginaba como era lo que no tenía era el código html
ResponderEliminarSaludos!
jeje pues ahora ya puedes hacer el menú! Seguro que te queda super bonito. Muaaa
EliminarMuchísimas gracias guapísima!! Lo voy a poner en práctica ahora mismo!! :D:D Llevaba muchísimo tiempo queriendo saber cómo se hacía!
ResponderEliminarUn besito!!
Ya nos enseñarás cómo queda, eh? Seguro que precioso. Me alegro que te sirva :D
EliminarBesitos
Un tutorial apañadísimo pa la gente que no lo sepa :) .Un besazo vecinilla ^^
ResponderEliminarHola vecinillaaaa :) jeje, sí, algunas me preguntaron y ya ves, tampoco lleva mucho hacer el tutorial, es algo bastante sencillo :)
EliminarMuaa xx
Pues muchas veces he pensado en hacer uno y no sabía como, así que muchas gracias! BESOS!
ResponderEliminarahora ya casi no tienes excusa Gadi. Cuando tengas un rato...manos a la obra!! ;)
EliminarBesinos
He dado con tu blog gracias a arroin, muy buenos consejos me quedo por aqui, muy chulo tu blog!
ResponderEliminarTe invito a que te pases por el mio..
http://noahymakeup.blogspot.com
besos!
Tendré que darle las gracias a Arro entonces ;) Gracias por quedarte con nosotros, cualquier duda, pregunta, ok?
EliminarUn besito
Nos viene muy bien a las novatas. Gracias por la información.
ResponderEliminarUn saludo
http://misbasicosdetocador.blogspot.com.es/
De nada wapa! Me alegro de que os sirva :)
EliminarUn besito
holaaa, vi tu tutorial y lo puse en practica, busque todas las imagenes y tal y a la hora de reducir el tamaño 10 px se pixel todo a tope ¿ no son muy pequeñas las imagenes? ¿ como lo hago para que mis imagenes editadas no pase eso
ResponderEliminarHola Lydia,
Eliminaryo prefiero hacer las imágenes con el mismo ancho que la sidebar, así te ahorras problemas. Sino tienes que añadir al código el ancho y alto que quieres que tengan.
Un beso
gracias me funciono
ResponderEliminar